|
Menü fejlécre (CS4)
A tutorialt Figi szolgáltatta rendelkezésünkre. Hihetetlen mennyi munkát fektetett a leírásba, ha figyelmesen végig mész rajta, biztosan menni fog neked is a flash fejléc készítése, mentése :).
Adobe CS4 verzióban is megoldható a flash készítés, csak itt már egy kicsit (nagyon) macerás a dolog. A feladathoz szükség lesz az Adobe Photoshop CS4 verziójára, és az Adobe Flash Professional CS4 verziójára. A tutorial nem sokkal különbözik a CS3 programjaitól sem.
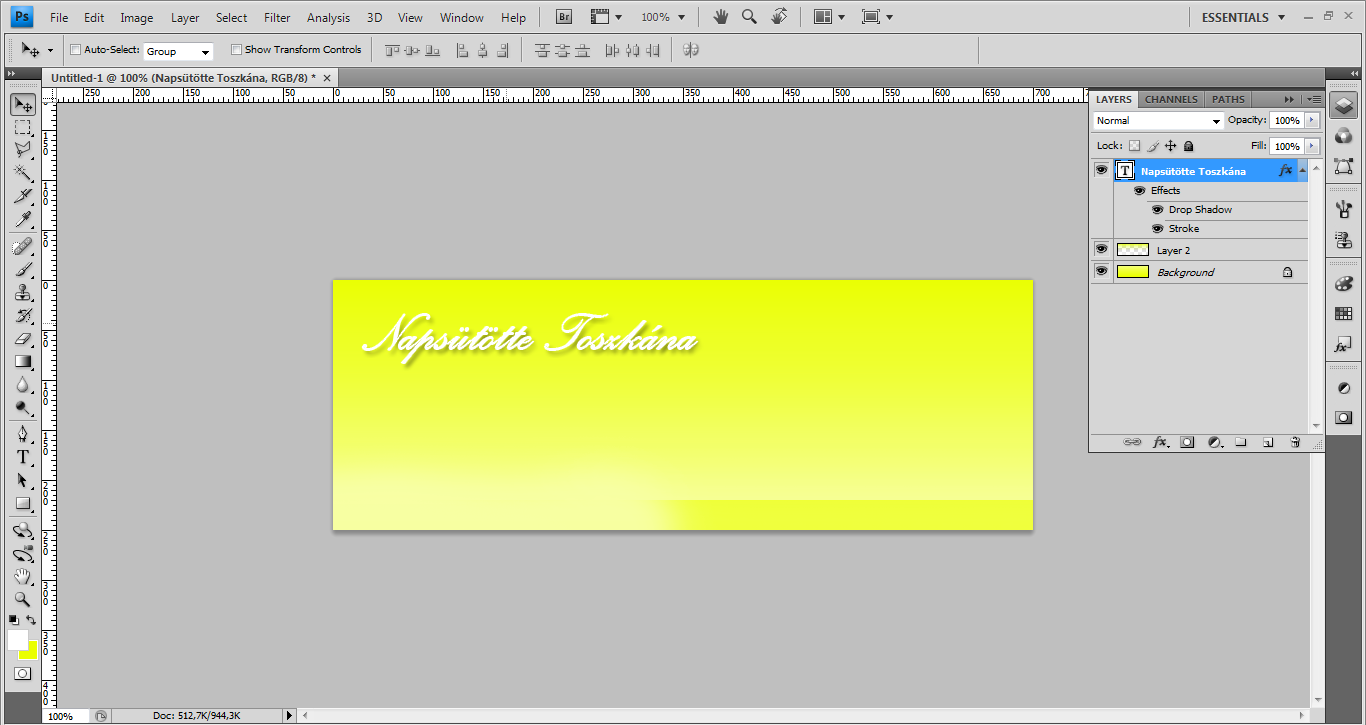
Először is kell egy alap fejléc. Nem kell rajta lényegébe semminek lennie, mivel a menüpontokat máshogy kell elrendezni.

Ha ez megvan, akkor jöjjön a menüpont. Ha a menüpontokat úgy csinálod, hogy: menüpont [szóköz] menüpont, akkor a 2 menüpont egy linken fog működni. Az Adobe Flash Professional CS4 úgykezeli ezeket a menüpontokat, mintha egy réteg lenne az egész, és ami igaz az igaz, 1 rétegben van benne a menüpont, vagyis ez a két menüpont (ami 1 rétegben van) ugyanolyan linket fog kapni.
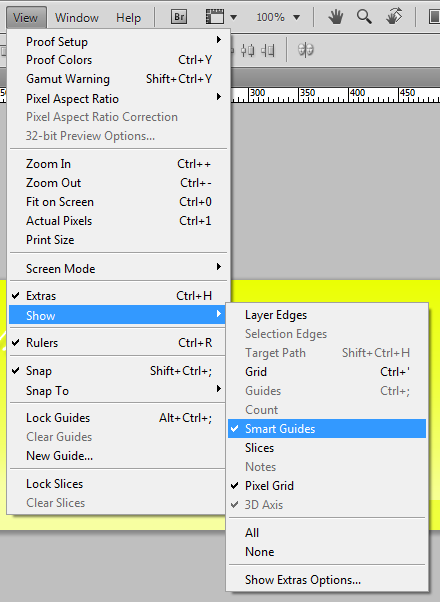
A menüpontokat külön rétegben úgy lehet egy síkba tenni, hogyha alájuk teszel egy csíkot, ami mutatja az egyenest. Na ezt a hülyeséget felejtsétek el, mielőtt bárki is alkalmazná. View > Show > Smart Guides. Aktiváld, és tedd le az első menüpontot, aminek a neve legyen, mondjuk Menü 1.


Van akkor egy olyan rétegünk (layer), hogy Menü 1. Jobb egérkattintással kattints a lenyíló menüben a Rasterize Type opcióra, s mint láthatod a szöveg rétegből sima réteg lett.
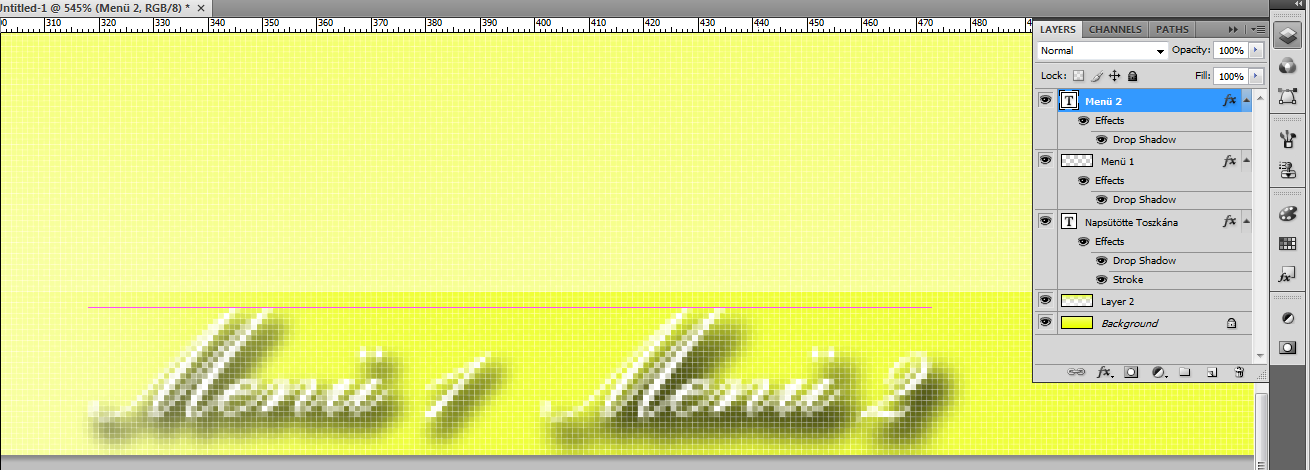
Most csinálj még egy menüpontot (vagy réteget, ahogy neked tetszik), és tedd a Menü 1 menüpont mellé a fejlécen. Ha megvagy vele, nagyítsd fel a képet (a menüpontokhoz), és a második menüpontot told oda az első menüpont mögé. Mint látod, vonalak jelennek meg, ami azt mutatja, hogy az előző menüpont milyen "tengelyen" van. Keresd meg az első menüpontnak a legfelső tengelyét, és úgy rakd le oda mellé (távolság teljesen mindegy).

Mielőtt ezt is átalakítanád egyszerű réteggé, duplázd meg a rétegek számát a Duplicate Layer opcióval, amit a rétegre (Layerre) kattintva tudsz megoldani. Ekkor lesz még egy réteg, ami teljesen ugyanolyan. Shift gomb lenyomásával told el ezt a második menüpont mögé, és írd át a szöveget Menü 3 –ra.


Ha ezzel megvagy, mind a kettővel végezd el a Rasterize Type opciót, és meg is van a 3 egyszerű réteg, ami 3 külön menüpont.
Persze az én fejlécemet lehet még pár menüponttal csinosítani, de nekem ilyen lett :). Ha megvagy mindenféle ügyködéssel, akkor mentsd el a fejlécedet Photoshop formátumba, vagyis PSD formátumba (File > Save as... / Fájl > Mentés másként)
Most jön a menüpontok linkelése. Nyisd meg az Adobe Flash Professional CS4 -et, és a megnyitó ablaknál válaszd ki a Flash File (ActionScript 2.0).

Amit elmentetted a Photoshop formátumú fájlt, importáld bele a Flash programba: File > Import > Import to stage. Itt válaszd ki a formátumot: Photoshop (*.psd), és nyisd meg a PSD fájlt, amit percekkel ezelőtt készítettél. Felfog ugrani egy ablak, ami mutatja a rétegeket. Ezzel ne foglalkozz, mind legyen kijelölve, DE, alul van egy olyan rublika, hogy Set stage size to same size as Photoshop canvas (...). Ezt a rublikát pipáld ki, és nyomd meg az OK gombot.

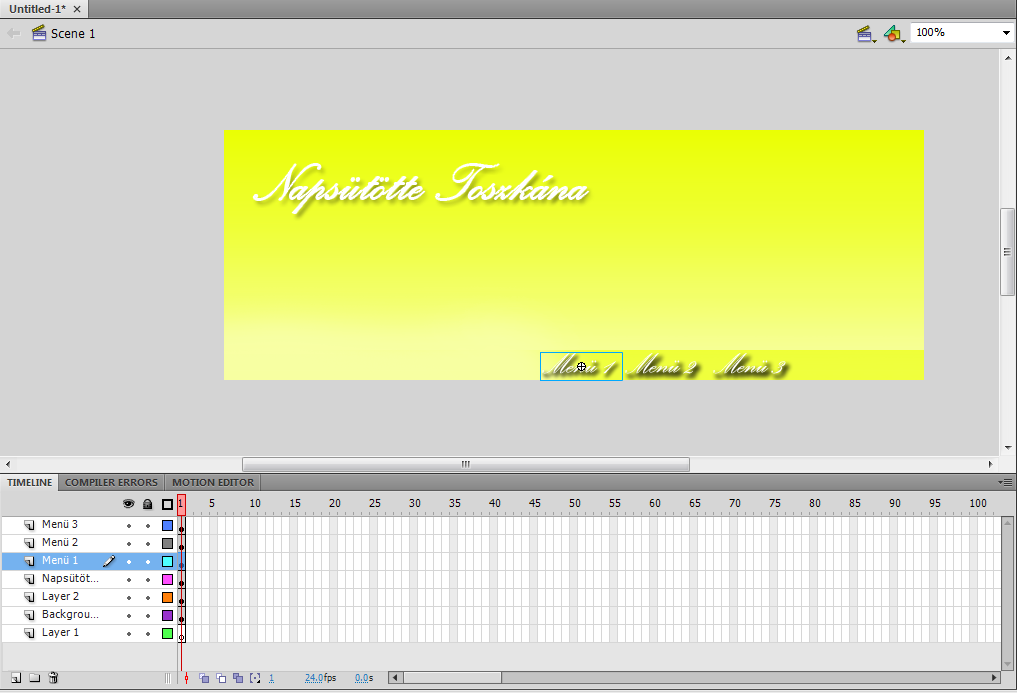
Nos, innentől kezdve meg már mindenkinek más fog kijönni képnek, nekem például ez:

Mint látod, minden réteg kapot egy keretett. És a menüpontok is kaptak.
Ezzel kezdtem a tutoriál elején, hogy minden menüpont külön rétegbe legyen, ugyanis ha nem abba van, akkor ez lesz a következménye:

1 ) Ha ezzel megvagyunk, akkor az idősorban kattintsunk a Menü 1 rétegre, és ezzel az összes keret eltünt, és maradt egyedül a Menü 1 -en.

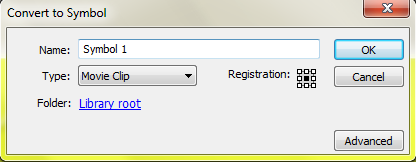
Ezután kattints a fejlécen lévő Menü 1 -re jobb egérgombbal, és válaszd ki a Convert to Symbol funkciót.

Ezzel felugrik egy ablak, ami kérdezi, hogy mi legyen ez. Válaszd a Type funkcióban a Button -t, és kattints az OK gombra. Ha megvagy, büszkén vállald, hogy túl vagy a nehezén :D. Ezen a képen látni lehet, hogy a type Movie Clipre van állítva, neked Buttonra legyen!!

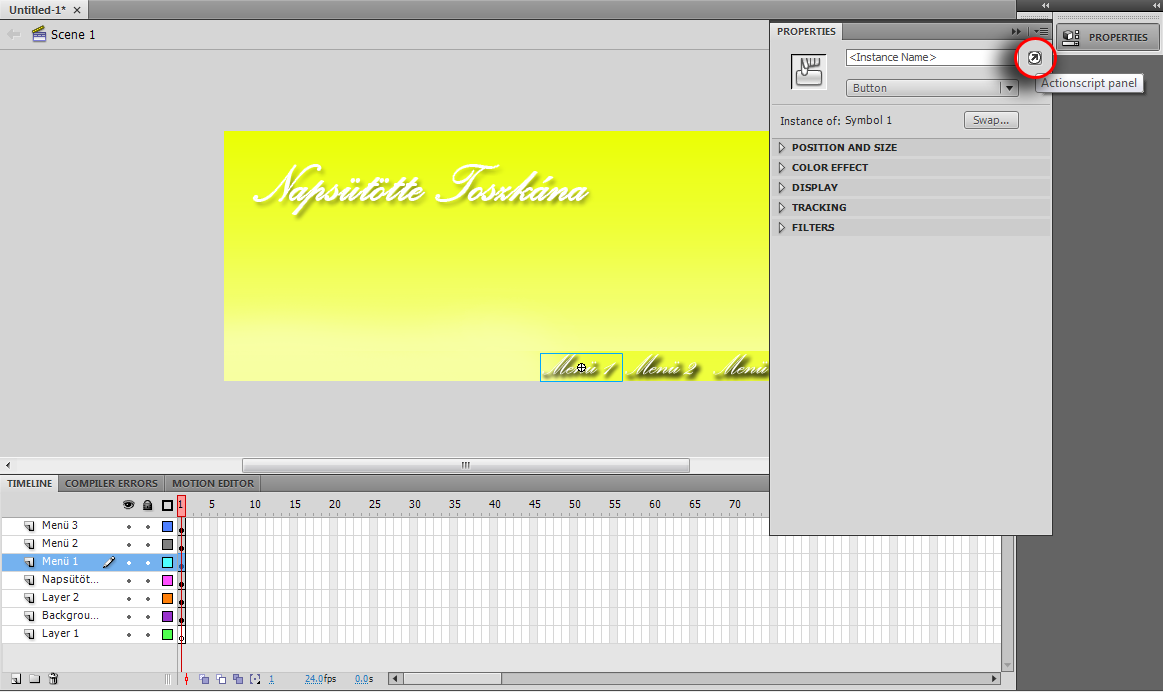
Jobb oldalt van egy olyan menügomb, hogy Properties. Erre kattints rá, és a képen lévő gombot nyomd le:

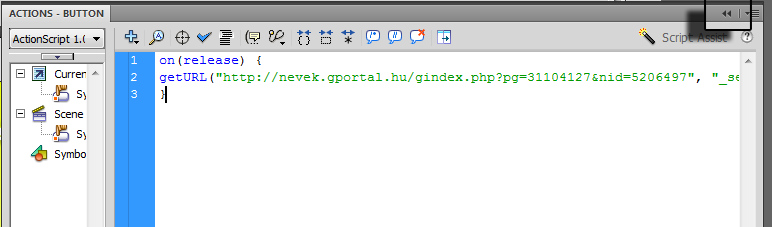
Ekkor előugrik egy ilyenféle ablak:

És most jön a linkelés. Sajnos nem úgy van a linkelés, ahogy ImageReadyben, itt külön kell beírni egy kódot, amivel linkké válik az egész. A kód pedig ez:
on(release) {
getURL("http://honlapcim.hu/", "_self")
}
Ezt a kódot másold be a kódnézetbe, és a honlapcim részt írd át bármilyen linkké.
Nálam például ez lesz: //nevek.gportal.hu/gindex.php?pg=31104127&nid=5206497, vagyis a kód így van:
on(release) {
getURL("//nevek.gportal.hu/gindex.php?pg=31104127&nid=5206497", "_self")
}

Ezután nem kell nyomnod semmilyen oké gombot, egyszerűen a fenti "vissza" nyílra kattintasz.
Ha idegileg és testileg ezzel megvagy, akkor az 1. pontban leírtan csináld meg a másik kettő menüt is.

Ha megvagy ezzel, akkor nyomd le a CTRL + Entert, és nézd meg, hogy müködik -e a flash fejléced :).
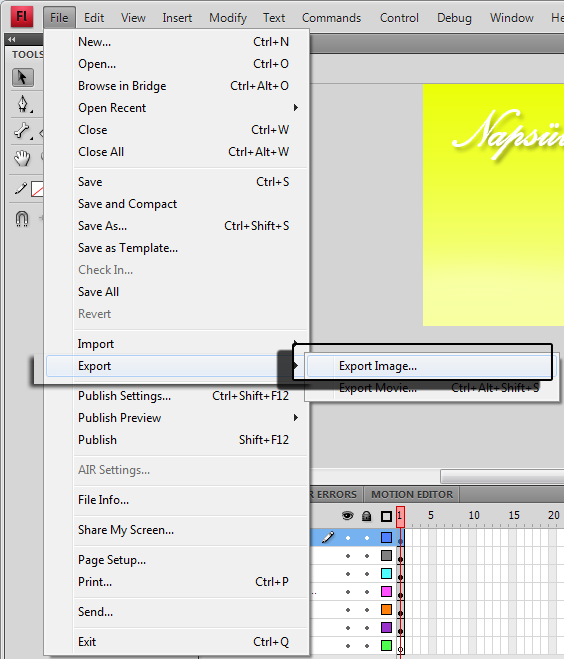
Mentsd el a fejlécet a File > Export > Export Image… gomb menüpont alatt, .swf formátumba.

tutorial by Figi


|

