| CSS : Modulok közötti távolság |
Modulok közötti távolság
A modulok közötti távolság alatt két típust értünk:
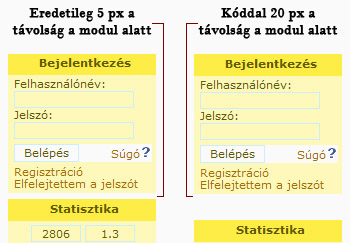
1. Modulok lefelé távolodnak
Vagyis a modulok aljára lehet tenni olyan értéket, ami növeli a modulok közötti alsó távolságot. Lásd:

Kód, a 20px a távolság:
<style type="text/css">
td.modbottom {
padding-bottom: 20px }
</style>
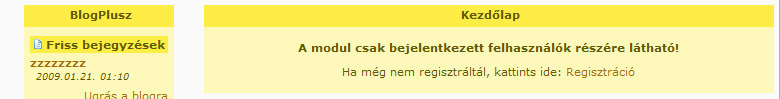
2. Modulok oldalra távolodnak
A modulok mellé bal/jobb oldalra lehet tenni olyan értéket, ami növeli a modulok közötti oldalsó távolságot. Ennek nincs tökéletes megoldása, ugyanis nem lehet kizárólag csak az egy vagy kettő középső sáv távolságát növelni, akármelyik lehetőséget is választod a lap egyik széléből is vesz le. Ez most nem hangzik olyan jónak, de igazából, ha megfelelően szerkeszted meg a designt a portálodhoz, fel se fog tűnni senkinek :).
a) bal oldalas megoldás
Ebben az esetben a köztes távolság mellett a portáld a böngésző bal szélétől is távolodik. Lásd:

Kód, a 20px a távolság:
<style type="text/css">
td.sitecol {
padding-left: 20px}
</style>
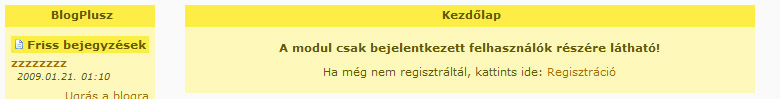
b) jobb oldalas megoldás:
Ebben az esetben a köztes távolság mellett a portáld jobb szélén is megadja a távolságot. Lásd:

Kód, a 20px a távolság:
<style type="text/css">
td.sitecol {
padding-right: 20px}
</style>


|

