|
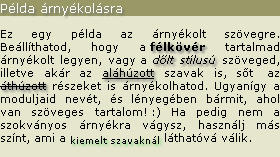
Árnyékolt szöveg

Az egész titka a CSS3 text-shadow tulajdonsága, pontosabban ez a sor:
text-shadow: 2px 2px 2px #727272;
Ahol a 2px-ek jelentése: az árnyékolt a szöveghez képest 2 pixellel jobbra, 2 pixellel lefelé jeleníti meg, és 2 pixelnyi homályosítást, illetve ahol a #727272 színkód az árnyék színét jelenti.
Értelemszerűen azt a szöveget fogja árnyékolttá tenni, amelyikhez valamilyen tulajdonság rendelve van. E szerint bármit árnyékolhatsz, csak a CSS kódodban a megfelelő helyen kell megadnod a text-shadow-t. Íme pár lehetőség az előbb említett sorral (természetesen, ha van az oldaladon CSS, nem szükséges a lentebb említett egész css-ket használni, egyszerűen csak keresd meg a kódodban azt a részt, amit árnyékolni szeretnél, s illeszd be oda a text-shadow sort):
Modulok nevének árnyékolása:
<style type="text/css">
td.modtitle {text-shadow: 2px 2px 2px #727272; }
<style>
Félkövér szavak árnyékolása:
<style type="text/css">
strong {text-shadow: 2px 2px 2px #727272; }
<style>
Dőlt szavak árnyékolása:
<style type="text/css">
em {text-shadow: 2px 2px 2px #727272; }
<style>
Aláhúzott szavak árnyékolása:
<style type="text/css">
u {text-shadow: 2px 2px 2px #727272; }
<style>
Áthúzott szavak árnyékolása:
<style type="text/css">
strike {text-shadow: 2px 2px 2px #727272; }
<style>
Alsó indexű szavak árnyékolása:
<style type="text/css">
sub {text-shadow: 2px 2px 2px #727272; }
<style>
Felső indexű szavak árnyékolása:
<style type="text/css">
sup {text-shadow: 2px 2px 2px #727272; }
<style>
Blog címének árnyékolása:
<style type="text/css">
h2 {text-shadow: 2px 2px 2px #727272; }
<style>
Cikkek címének árnyékolása:
<style type="text/css">
td.list3 {text-shadow: 2px 2px 2px #727272; }
<style>
S természetesen a linkeket is árnyékolhatod, ebben a példában, akkor lesz árnyékolt a szöveg, ha ráviszik a linkre az egeret:
<style type="text/css">
a:hover {text-shadow: 2px 2px 2px #727272; }
<style>


|

