| CSS : Input mezőbe kiskép |
Input mezőbe kiskép
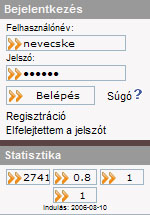
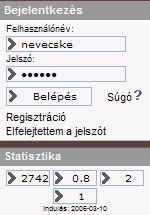
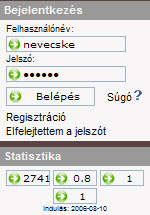
CSS kóddal lehetőségünk van arra, hogy az input mezőkbe rakjunk képet, amely a kurzor, vagy a benne lévő adat előtt jelenik meg.
Példák:
Természetesen nem csak nyilakat használhatsz :)
  
Nincs más dolgod, mint a lentebb lévő CSS kódot bemásolni egy jobb/bal oldalon lévő egyszerű modulba. A KÉP URL CÍME helyére másold értelemszerűen a megjeleníteni kívánt kép url címét, a padding után lévő számokból az első három 1px-t hagyd úgy, az utolsó 14px-t írd át akkor, ha ennél szélesebb a képed. Tehát az itt megadott méret egyezzen meg a képed szélességével, vagy 1-2 pixellel legyen több, de kevesebb semmiképp. Megadhatod továbbá a mezőkben lévő adatok színét, illetve keretet.
Megj.: amennyiben van CSS a portálodon, akkor vagy töröld ki belőle az input részt, vagy oda illeszd be a kódból a megfelelő paramétereket (a kép url és a padding sort).
CSS:
<style type="text/css">
input
{background: url("KÉP URL CÍME") no-repeat;
padding: 1px 1px 1px 14px;
color:#000000;
border: 1px solid #cccccc;}
</style>
Itt van pár kép, amit nyugodtan felhasználhatsz, akkár innen is másolhatod az url-t:
                     
|

