|
Blogbejegyzés blog modul nélkül

FIGYELEM:
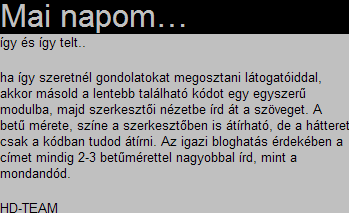
ha van CSS kód az oldaladon, amiben szabályozva van a betű színe, mérete, akkor nem biztos, hogy sikerül elérned a kívánt hatást. Ezért mutatjuk mi is képpel, mivel nálunk van stílusváltoztatókód!
Magyarázat:
TD class: xl22
ez a felső rész, tehát aminek a háttere fekete
BACKGROUND-COLOR: black <= háttérszín
A többi a keretre, szélességre vonatkozik, azokat nem muszáj átírnod (width:szélesség, height:magasság, border:keret)
TD class: xl23
ez az alsó rész, tehát aminek a háttere szürke
BACKGROUND-COLOR: silver <= háttérszín
A többi a keretre, szélességre vonatkozik, azokat nem muszáj átírnod (width:szélesség, height:magasság, border:keret)
Kód:
<TABLE style="WIDTH: 263pt; BORDER-COLLAPSE: collapse" cellSpacing=0
cellPadding=0 width=350 border=0 x:str>
<COLGROUP>
<COL style="WIDTH: 263pt; mso-width-source: userset; mso-width-alt: 12800"
width=350>
<TBODY>
<TR style="HEIGHT: 12.75pt" height=17>
<TD class=xl22
style="BORDER-RIGHT: #f0f0f0; BORDER-TOP: #f0f0f0; BORDER-LEFT: #f0f0f0; WIDTH: 263pt; BORDER-BOTTOM: #f0f0f0; HEIGHT: 12.75pt; BACKGROUND-COLOR: black"
width=350 height=17><FONT face=Arial color=#c0c0c0 size=6>Mai
napom…</FONT></TD></TR>
<TR style="HEIGHT: 12.75pt" height=17>
<TD class=xl23
style="BORDER-RIGHT: #f0f0f0; BORDER-TOP: #f0f0f0; BORDER-LEFT: #f0f0f0; BORDER-BOTTOM: #f0f0f0; HEIGHT: 12.75pt; BACKGROUND-COLOR: silver"
height=17>
<P><FONT face=Arial size=2>így és így telt..</FONT></P>
<P><FONT face=Arial size=2>ha így szeretnél gondolatokat megosztani
látogatóiddal, akkor másold a lentebb található kódot egy egyszerű modulba, majd
szerkesztői nézetbe írd át a szöveget. A betű mérete, színe a szerkesztőben is
átírható, de a hátteret csak a kódban tudod átírni. Az igazi bloghatás
érdekében a címet mindig 2-3 betűmérettel nagyobbal írd, mint a
mondandód.</FONT></P>
<P><FONT face=Arial size=2>HD-TEAM</FONT></P></TD></TR></TBODY></TABLE>


|

