|
Kép beillesztése
Képet az oldaladra kétféléképpen rakhatsz ki:
1. és egyben a legegyszerűbb (FCK editor és htmlArea esetén is)
Létrehozol egy egyszerű modult, valamelyik oldalra igazítod ( bal vagy jobb). Ha létrehoztad,akkor megkeresed a megfelelő oldalon, belépsz a szerkesztőjébe a kis ceruza segítségével. A szerkesztő részben látsz olyat, hogy Tartalomtípus. Most Szövegmegjelenítő-n van, ezt állítsd át Képmegjelenítőre.
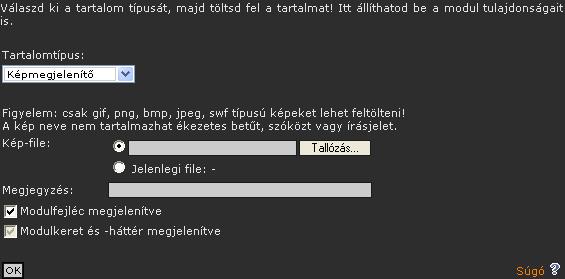
Ezt fogod látni:

(katt a képre)
Kattints a Tallózra és már a gépedről ki is választhatod, hogy melyik képet szeretnéd feltölteni. Megjegyzés nem kötelező, csak ha szeretnéd. Ha nem szeretnéd, hogy látszódjon a modulfejléc, akkor vedd le a pipát, a Modulfejléc megjelenítve szöveg előtt.
Ez volt a könnyebb variáció, de nem igazán jó, hisz így csak egy képet tettél ki, amihez mást nem tudsz, de mi van ha már meglévő modulba szeretnél rakni?
2. csak picit nehezebb, de sokkal praktikusabb:
Először is kell a képed URL címe, ami vagy más oldalról, vagy a saját oldaladra feltöltött kép. Ajánlom, hogy saját oldalról illesszetek be képet, hisz más oldalról bármikor leszedheti az oldal gazdája, és ekkor nektek egy piros x lesz csak, az meg nem szép látvány:)
Tehát, ha megvan az URL cím, akkor belépsz abba a modulba, amibe szeretnéd berakni a képet (egyszerű modul). Megint a szerkesztő részben találod magad.
FCK editor:
Kattints a Kép beillesztése ikonra:

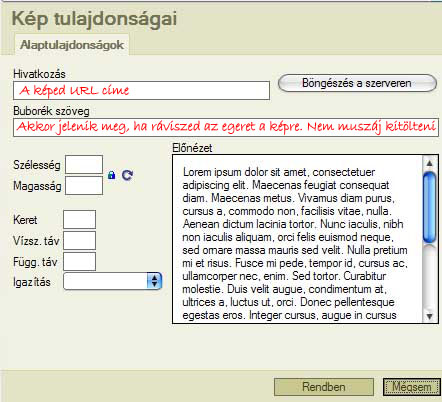
Megjelenik ez az ablak:
(Az első két sorba leírtuk mit kell/lehet írni)

Szélesség-magasság: beállíthatod a képed méretét, nagyon hasznos, főleg, ha a kép eredeti mérete miatt széthúzná a modulod. Ha a lakat be van zárva, akkor elég csak a magasságot, vagy csak a szélességet megadnod, mivel arányosan fogja kicsinyíteni, vagy akár nagyítani a képet. Ha rákattintasz a lakatra, akkor kinyílik, ebben az esetben Te adhatod meg mindkét méretet. Amennyiben a nyílra kattintasz, vissza állítja a kép eredeti méretét.
Keret: adhatsz a képnek keretet, ha a képre linket fogsz rakni, akkor mindenképp írj ide 0-t, ekkor nem fog linkelés után keret megjelenni a kép körül
Vízsz.táv: A kép távolsága a modul és a szöveg oldalától.
Függ.táv: A kép távolsága a modul tetejétől és aljától, avagy a szövegtől.
Igazítás: a kép igazítása a szöveghez képest
Előnézet: láthatjuk a kép eddigi fozmázásait.
htmlArea esetén:
Az ikonok közül válaszd ki ezt:
 (Insert Image) (Insert Image)
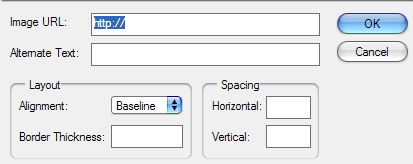
katt, rá, megjelenik ez az ablak:

majd az első sorba (Image URL) másold be a képed URL címét. Alternate textnél írhatsz szöveget, ami akkor fog megjelenni ha valaki a képedre viszi az egerét. Okézd le.
És már kész is vagy! :)
Alignment: igazítás (a kép igazítása a szöveghez képest)
Border Thickness: keret
Horizontal és Vertical: a vízszintes és függőleges távolsága a képnek a szöveghez és a modul széléhez képest


|

