|
Egyszerű modul használata
Egyszerű modulod szerkesztőjébe két módon léphetsz bele, attól függően hol található meg az oldaladon:
- Modulkezelődben megkeresed, a sor végén rákattintasz a ceruzára
- Jobb/Bal oldalon láthatod, ha oldalra raktad, középen, ha középre igazítottad és beraktad menübe. Ebben az esetben nem kell belemenned a modulkezelődbe, hisz a modulnál láthatod a ceruzát, amivel be tudsz lépni a szerkesztésbe (karbantartás).
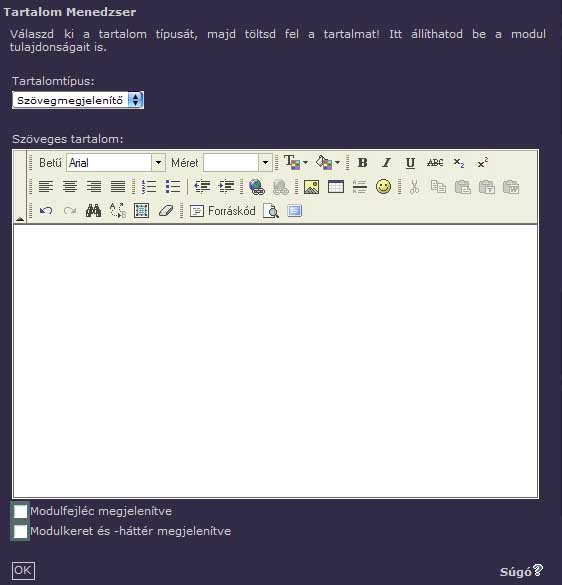
Ezt látod FCK editor esetén:

(katt a képre)
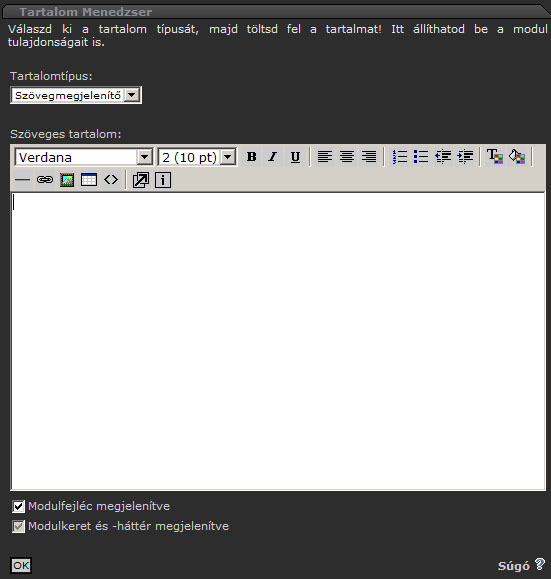
Ezt pedig htmlArea esetén:

(katt a képre)
A kódnézet egy eszközök nélküli szövegszerkesztő, hisz oda csak kódokat rakunk.
Tartalomtípus 2 lehet: Szövegmegjelenítő, amit most látsz és Képmegjelenítő (ezzel az opcióval a Kép beillesztése leírásban találkozhatsz).
Szöveges tartalom: itt láthatsz különböző eszközöket, és egy fehér részt, ahová tudsz írni. Félre értés ne essék! ide nem csak szöveget tudsz írni, hanem képet is tudsz beilleszteni!
Modulfejléc megjelenítve: Ha leveszed a pipát, akkor eltűnik a GP-s modulfejléc, másnéven menüfejléc
Modulkeret és-háttér megjelenítve: csak akkor tudod levenni itt a pipát, ha már a modulfejlécről levetted! ezzel eltűntetheted a modul keretét, hátterét, tehát átlátszóvá teheted a modult (azaz írásod a háttérre kerül).
Térjünk vissza az egyszerű modul szerkesztőjében használható eszközökre. Aki már használt Wordot, illetve fórumozott/fórumozik, azoknak ismerősek lehetnek. Tanács: a szöveget először írd be, majd jelöld ki, s formázd. Az új szerkesztő magyar, tehát túl nagy problémát nem fog okozni a használata senkinek sem, a régi szerkesztő angol, de használata egyszerű! De azért nézzük részletesen:
FCK editor:

htmlArea:
 
Betű, Verdana: Itt választhatsz betűtípust, kattints rá, így megjelenik a többi betűtípus is.
Méret, 1 (8pt): A szöveg méretét állíthatod be.
FCK editor:

htmlArea:

T: a betű színe
Bödön (vödör): kitöltés, tehát a betűd háttérszíne, példa: ilyen
FCK editor és htmlArea, utóbbinál nincs áthúzás:

A betű stílusa:
B: vastag (félkövér)
I: dőlt
U: aláhúzott
ABC: áthúzott
Az indexek csak az FCK editorban találhatóak meg:

Indexek:
Az első: az alsó index, példa: AdlizHD-TEAM
Így használd: írd le azt a szót, ami alá indexet akarsz írni, majd nyomd meg az x2 ikont, s írd a további szöveget. Tehát először leírtuk, hogy Adliz, majd megnyomtuk az x2 ikont, s így megszületett a példa :) Ha már nem akarsz alsó indexbe írni, akkor nyomd meg ismét az x2 ikont, és visszavált.
A második: a felső index, példa: AdlizHD-TEAM
Ugyanúgy kell használni, mint az alsó indexet, tehát először leírod azt a szót, amire indexet akarsz rakni, majd megnyomod az x2 ikont, s írod a következő szót/szöveget, ami a felső indexbe kerül. Nyugi, ha véletlen indexbe raktál egy szöveget, amit nem akartál, nem kell újra beírnod: jelöld ki, s visszaállítja rendes szöveggé.
Példa:
AdlizHD-TEAM tulajdonos
Itt nem akartam, hogy a tulajdonos felül legyen, hanem az Adlizzal egy szinten. Kijelöltem a tulajdonos szót, majd megnyomtam az x2 ikont, s már tökéletes is:
AdlizHD-TEAM tulajdonos
FCK editor és htmlArea, utóbbinál nincs sorkizárt:

Szöveg igazítása: Bal, közép, jobb, sorkizárt
Példa:
Bal
Közép
Jobb
A sorkizárt lényege, hogy a szöveged minden sorát ugyanolyan hosszúvá teszi, a bal és jobb oldaltól ugyanolyan távolságra lesz. Ám ennek használata a neten nem mindig célszerű, hisz megváltoztatja a szóközök méretét, ami megnehezítheti az olvasást. Ez persze szövegtől függ. Ezen a szövegen alkcsereztunk sorkizárt szöveg elhelyezést.
FCK editor és htmlArea:

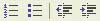
Felsorolás: számokkal, pontokkal, bekezdés balra, jobbra
- Példa:
-
A képen látható
-
első eszközzel tudsz ilyet
-
csinálni.
- A képen látható
- második eszközzel tudsz ilyet
- csinálni.
A 3. eszköznek akkor veszed hasznát, ha a 4. eszközzel túl sokat mentél, s vissza akarsz lépni pár bekezdést, pl.
3x megnyomva 4.
ugyanaz+1x megnyomva 3.
FCK editor:

Az első: Linkelő, hivatkozást rakhatsz szavakra, képekre (URL)
Második: ezeket a linkeket (hivatkozásokat) ezzel az ikonnal tudod törölni

1: Kép beillesztés:
ezzel raktuk be mi is ezeket a magyarázó képeket :)
2: Táblázat beillesztése:
ilyen táblázatot készíthetsz:
| szöveg |
szöveg |
| szöveg |
szöveg |
| szöveg |
szöveg |
3: Sorelválasztó:
Így néz ki:
4: Smileyk-Hangulatjelek
ugyanolyan smileyk, mint az msn-nél. Csak fehér modulháttereken mutat jól, egyéb színeken csúnya. Pl.:
   
htmlArea:

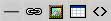
1: vonal (Horizontal Rule)
Sorelválasztó, ugyanolyan, mint az FCK editornál
2: láncszem, fektetett 8-as (Insert Web Link)
Linket (hivatkozást) rakhatsz szóra, képre (URL)
3: zöld kép (Insert Image)
Kép beillesztés
4: táblázat ikon (Insert Table)
Táblázatbeillesztés
5: duplakacsacsőr (View HTML Source)
HTML nézet, ide tudod berakni a kódokat.
FCK edtior:

1: olló
Kivágás: kijelölöd a szöveget, rákattintasz az ollóra, ami kivágja a szöveget. Tehát olyan, mint egy másolás, de nem csak másol, hanem el is tünteti, kivágja az adott szöveget, képet.
2: Másolás:
kijelölöd a szöveget, képet, majd erre az ikonra kattintva tudod másolni.
3: Beillesztés:
a kijelölt szöveget, képet erre az ikonra kattintva be tudod illeszteni
4: Beillesztés formázás nélkül:
Ez azt jelenti, hogyha egy másik modulodból/oldalról akarod beilleszteni a szöveget, akkor a sima beillesztéssel másolod a szöveg típusát, méretét, színét, ám ha ezzel illeszted be, akkor csak magát a szöveget fogja beilleszteni, a kinézetét nem.
5: Beillesztés Word-ből:
Tehát ha a Wordbe megírtad a cikked, gondolatod, versed stb., akkor erre az ikonra kattintva be tudod ide illeszteni.
FCK editor:

1-2: Nyílak: Visszavonás és ismétlés
Tehát, ha valamit elrontottál, nem úgy akartad beszínezni a szöveget, nem oda akartad másolni, akkor kattints a Visszavonás nyílra, amennyiben mégis szükséged van az előbb visszavont dologra, akkor az ismétlésre kattint.
3: Keresés
A szerkesztőbe beírt szövegden adott szavakra kereshetsz rá. Beírod a keresett szót, és megmutatja hol találod.
4: csere
A beírt szöveg szavait cserélheted ki. Tehát beírod az első rublikába: bohóc, a másodikba: mókás, akkor a szövegedben kicseréli a bohóc szót a mókásra.
5: Mindent kijelöl
Az egész modulod tartalmát kijelöli.
6: Formázás eltávolítása
Pl. a szöveged Tahoma betűvel van írva, kék színű, de Te a régi, sima szöveget akarod visszakapni, akkor jelöld ki a szöveget, majd kattints erre az ikonra. Így leveszi a kijelölt szövegről a formázást.
FCK editor:

1: Forráskód
Ez a HTML nézet, ide kell rakni a kódokat, illetve az ügyesebb szerkesztők saját kódokat írhatnak be.
2: Előnézet
Ez egy demó. Ha rákattintasz látatod milyen lesz a modul, ha leokézod.
3: Teljes nézet
A szövegszerkesztő teljes méretben jelenik meg
A szerkesztői sor bal oldalán láthatsz egy nyílat, erre kattintva a szerkesztői sor (eszköztár) eltűnik, vagyis mondhatni becsukódik. Ha ismét rákattintasz a nyílra, akkor kinyílik. Ez csak az FCK editor esetén használható.
htmlArea:

1: nyíl (Enlarge Editor)
a szerkesztő ablak egy új, nagy ablakban nyílik meg, így könnyebbé teszi a szerkesztést
2: i (About this editor)
információ a szerkesztőről
Lényegében ez az egyszerű modul, további részleteket találhattok a Segítség menüben (Kép beillesztés, képre/szóra link stb.)
|

